Microsoft bez entuzjazmu o rekordach wydajności IE9
Wszystko wskazuje na to, że Microsoft zaczął w końcu bardziej przykładać się do pracy nad przeglądarką. Koncern poinformował, że silnik skryptowy Chakra Internet Explorera 9 Platform Preview 7 pokonał w teście SunSpider wszystkich konkurentów. Co ciekawe, Dean Hachamovich, odpowiedzialny za rozwój IE, pisze o tym bez zbytniego entuzjazmu.
Pamiętajmy, że wydajność JavaScript to tylko jeden z wielu komponentów definiujących wydajność przeglądarki w świecie rzeczywistym - czytamy. Zadaniem przeglądarek jest praca z prawdziwymi witrynami, a nie z testami - dodaje menedżer Microsoftu. Zwraca przy tym uwagę, że różnice pomiędzy przeglądarkami są liczone przez benchmark w tysięcznych częściach sekundy podczas wielokrotnie powtarzanych operacji po to, by znaleźć jakąkolwiek różnicę.
Hachamovitch nie jest najwyraźniej entuzjastą benchmarków. Podtrzymujemy swoje stanowisko, że testy takie nie są - w najlepszym przypadku - zbyt użyteczne. Nawet po uzyskaniu ostatnich wyników, nie zmieniamy zdania. Skupiamy się na poprawie wydajności w warunkach rzeczywistych. Poprawa wyników w mikrotestach to wynik uboczny tych działań. Skupianie się na nich nie jest pomocne - stwierdza.
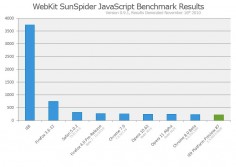
Podczas zaprezentowanych testów IE9 ukończył SunSpidera w 216 milisekund. To spory skok w porównaniu z IE8, który potrzebował aż 3746 ms. Spośród obecnych na rynku wersji gorszy od IE9 jest też Firefox 3.6.12 (753 ms), Safari 5.0.2 (328 ms), Chrome 7.0 (262 ms) oraz Opera 10.62 (246 ms).
Wśród wersji rozwojowych różnice są znacznie mniejsze. Najsłabiej wypada Firefox 4.0 Beta 7 (277 ms). Następna jest Opera 11 Alpha (242 ms) oraz Chrome 8.0 Beta (233 ms).
Hachamovitch pytany przez internautów o to, w jaki sposób dokonano tak znaczącego przyspieszenia silnika w porównaniu z IE8 poinformował o funkcjach eliminacji martwego kodu, które pozwalają silnikowi Chakra na jego pomijanie. Ponadto zauważył, że na witrynach internetowych praktycznie nie występuje kod obecny w benchmarkach, dlatego też ich wyniki nie mają praktycznie żadnego znaczenia dla oceny rzeczywistej wydajności przeglądarki.
Menedżer obiecał też, że w przyszłych wpisach zdradzi nieco więcej szczegółów dotyczących metod optymalizacji Chakry.
Odesłał też zainteresowanych do witrnyn IE Test Drive, na której znajdują się testy pokazujące wydajność przeglądarki podczas pracy z prawdziwymi witrynami.




Komentarze (6)
Przemek Kobel, 19 listopada 2010, 14:45
Nic dziwnego, że nie ma entuzjazmu, skoro już wykryto jak działają "optymalizacje" w IE9 - one omijają pokaźny kawałek testów Sunspidera. Dałem cudzysłów, bo teoretycznie są to prawidłowe optymalizacje (tzn. usuwanie martwego kodu), tyle że działają one tylko i wyłącznie podczas uruchamiania tego właśnie testu. Inaczej mówiąc, jeśli uruchomimy każdy inny skrypt, nawet analogiczny do Sunspidera, to optymalizacje pozostaną nieaktywne.
wilk, 19 listopada 2010, 16:00
Jeśli to prawda, to przypomina to sytuację ATI i nVIDII, gdy okazało się, że manipulują poprzez sterowniki wynikami testów 3DMark poprzez pogarszanie jakości obrazu celem osiągnięcia lepszego wyniku...
cyberant, 20 listopada 2010, 14:40
ale 3DMark to test z realną grafiką który ma faktyczne odzwierciedlenie w rzeczywistości gier, natomiast testy java skryptu wykonujące tysiące iteracji, czy dokonujące dziwnych obliczeń to z założenia bzdury.
99% java skryptu na stronach to przechwycenie zdarzeń w przeglądarce "click, focus, mouseover itd.." i wykonanie prostej funkcji po tej akcji. Najbardziej zaawansowane to pokazanie/ukrycie jakiegoś elementu, sprawdzenie poprawności formularza czy po kliknięciu doładowanie strony z serwera (ajax) Nikt przy zdrowych zmysłach nie pisze programów w java skrypcie, bo to nie do tego służy...
Więc to czy jakaś funkcja zostanie wykonana w 0,001, sek czy 0,05 sek nie ma znaczenia, więcej zajmie nam przesunięcie kursora po kliknięciu. Tak że rozumiem podejście Hachamovitch'a. Są inne ważniejsze sprawy do roboty niż optymalizacja kodu pod nierealne testy.
wilk, 20 listopada 2010, 16:56
Z całym szacunkiem, ale zapominasz chyba o HTML5 i canvas.
ciembor, 20 listopada 2010, 20:58
Dokładnie, HTML5 otwiera przed JavaScriptem nowe możliwości, sam miałem już przyjemność napisać skrypt w Processing.js z którym radzi sobie tylko Chrome/Opera/Safari, Firefoks czasem przestaje odpowiadać a na IE nawet nie próbowałem testować. I napisałem go z nadzieją, że w przyszłości się to zmieni. Marginalizacja ajax do (jednego, jak wynika z kontekstu) doładowania treści na stronie, to również duże niedomówienie. Ajax jest wykorzystywany jest coraz częściej i przesyła się nim coraz większe ilości danych. Kolejna sprawa - popularyzacja frameworków pokroju JQuery, a wraz z nimi wzrost ilości animacji na stronach. Nie można bagatelizować obsługi JavaScript w przeglądarkach, moim zdaniem to jeden z bardziej przyszłościowych języków i z niecierpliwością czekam na boom związany właśnie z wprowadzaniem HTML5. Śmiem twierdzić, że w niedługiej przyszłości zacznie się powszechnie rozdzielać funkcje frontend developerów na tych którzy tną grafikę i stylują, oraz tych którzy piszą w JavaScripcie. Mam nadzieję, że się nie przeliczę .
.
Przemek Kobel, 22 listopada 2010, 16:40
Do naszych routerów wifi zrobiłem bibliotekę, która rysuje na żywo wykresy ruchu, zajętości procesora, temperatury, napięcia, poziomu sygnału radiowego, itp. Jest w całości w JS, do działania wymaga przeglądarki zgodnej z HTML4 i nie potrzebuje żadnych pluginów. Chodzi na IE od wersji 6 i wszystkich nowych przeglądarkach (Opera, Safari, Konqueror itp). W ramach testów puściliśmy to na kilka dni i nie wysypało się. Intensywnie korzysta z DOM-a, więc o wydajności decyduje nie tylko silnik JS, ale też tempo operacji na obiektach znajdujących się w pamięci. Jeśli chodzi o prędkość takiego wynalazku, najlepiej wypada obecny Chrome, najgorzej IE. Natomiast z dużą liczbą obiektów najlepiej radzi sobie Opera (jest w stanie wytworzyć 65 tysięcy DIV-ów i nie zatkać się), najgorzej znowu IE.
O - tak to wygląda: